A rigor em um canal digital todas as telas são internas, inclusive a Principal, pois a navegação não segue uma ordem linear, como a de um livro ou filme. Consideramos “páginas internas” as localizadas na segunda camada de navegação, em relação à página Principal.
Cada vez mais as páginas internas são acessadas sem que o usuário passe pela Principal. Blogs, ferramentas de busca, emails informativos, wikis e tecnologias como RSS se consolidam como suportes à navegação dos leitores online e os direcionam diretamente para as informações que procuram.
Cerca de 60% dos visitantes chegam a um site pelas páginas internas e suas visitas são mais longas – 70 a 80% do tempo – do que quando chegam pela Principal. (1)
Facilitam o deslocamento e as tarefas nas páginas internas
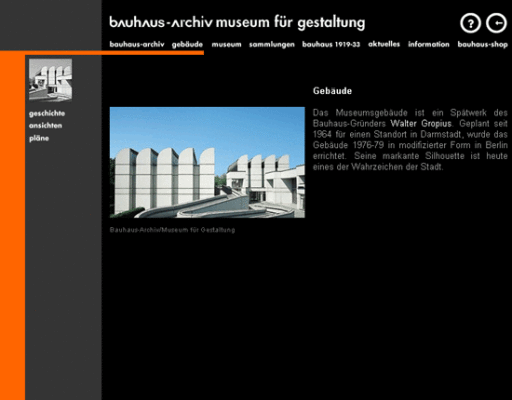
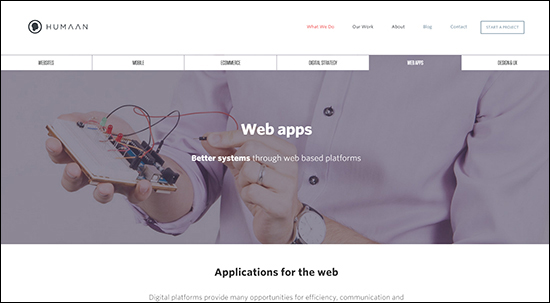
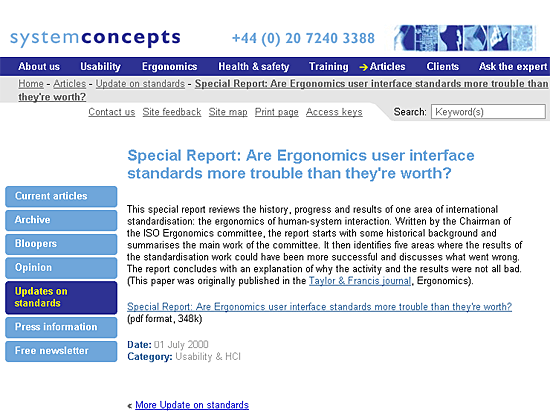
■ Apresentar em destaque o nome da página Principal, de preferência no canto superior esquerdo. O termo de referência pode ser também Home, substituído pelo logotipo da empresa/ departamento/ projeto.
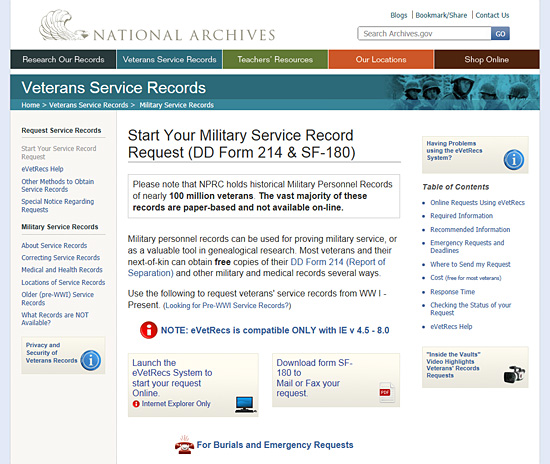
■ Mostrar o logotipo da empresa ou organização em local bem visível, ligado à página Principal.


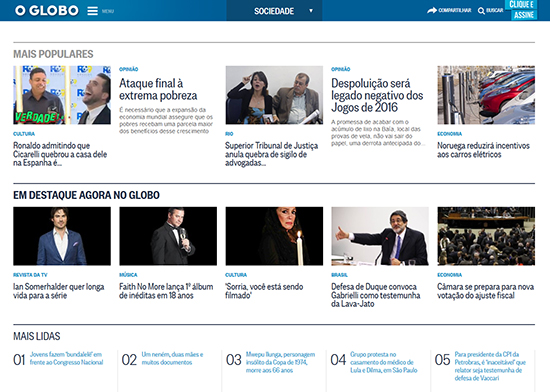
■ Manter o mesmo estilo das outras páginas, pelo menos das páginas da mesma camada, para contextualizar a navegação e orientar o usuário que chegue por elas.
■ Manter o foco em aspectos mais específicos do que na Principal.
■ Prover o sentido de localização do usuário em relação ao resto do site e à página Principal. Para isto, é importante apresentar diversos níveis da estrutura de informações (com links) até chegar à página atual (esta, em formato textual, sem link).

■ Manter as informações estruturais de navegação, sobre o site (como breadcrumbs, ferramenta de busca, data de atualização, links relacionados) e de auxílio ao usuário em locais de fácil acesso e visualização.

Essas informações costumam ficar localizadas em lugares fixos em todas as páginas.
■ Se o conteúdo for muito extenso, dividir o assunto em um resumo geral em uma página e mostrar seu detalhamento em outra, ou nume link adicional dentro da mesma página, para que o usuário possa decidir se quer se aprofundar no assunto.

■ Prover mais informações sobre o assunto da página, como imagens ou fotos, links para páginas do site ou de outros canais, podcasts e vídeos relacionados.
Uma estrutura menos centrada na página Principal e nas relações hierárquicas entre informações apoia os percursos tranversais através de uma estrutura matricial. Assim o canal fica mais estruturado em torno dos interesses dos usuários do que na sua taxonomia interna.

■ Programar a versão impressa (CSS) com os elementos de conteúdo principais e menos elementos de navegação (quem imprime a página geralmente está interessado no conteúdo e não na estrutura de informações em torno da tela).
(Atualizado em 22.7.2012)
Referências
1) Livro: Prioritizing web usability, de Jakob Nielsen e Hoa Loranger. New York: New Riders, 2006